Why adopt GraphQL?
GraphQL and Apollo help you ship features faster
Managing data in modern applications is challenging. Most applications require:
- Distinct frontend clients for multiple platforms (web, iOS, etc.), each with different data requirements
- A backend that serves data to clients from multiple sources (Postgres, Redis, etc.)
- Complex state and cache management for both the frontend and the backend
By adopting GraphQL and Apollo, you can reduce these challenges considerably. GraphQL's declarative model helps you create a consistent, predictable API you can use across all your clients. As you add, remove, and migrate backend data stores, that API doesn't change from the client's perspective.
Even with many other advantages, GraphQL's single greatest benefit is the developer experience it provides. It's straightforward to add new types and fields to your API, and similarly straightforward for your clients to begin using those fields. This helps you design, develop, and deploy features quickly.
Combined with Apollo open-source libraries, complex considerations like caching, data normalization, and optimistic UI rendering become straightforward as well.
GraphQL provides declarative, efficient data fetching
GraphQL's declarative approach to data fetching provides significant performance and quality-of-life improvements over a REST API.
Consider a webpage that displays a list of adorable pets that are available for adoption at local animal shelters. 🐶
Using REST
Using REST, the page might need to:
GETa list of shelters and their correspondingpet_ids from the/api/sheltersendpointGETeach individual pet's details (name, photo URL, etc.) with a separate request to/api/pets/PET_ID
This solution requires multiple dependent network requests, which can result in slower page loads and additional battery consumption on mobile devices. This logic is also difficult to reuse on other pages that display slightly different data.
Using GraphQL
Using GraphQL, the page can obtain all this data with a single query to a single endpoint. That query looks like this:
query GetPetsByShelter {shelters {namepets {namephotoURL}}}
This query describes the shape of the data we want to receive from the GraphQL server. The server takes care of combining and filtering backend data to return exactly what we ask for. This keeps payload sizes small, especially compared to a REST endpoint that might return hundreds of unnecessary fields.
To execute a query like the one above, the page uses a GraphQL client such as Apollo Client, with code that resembles the following (in the case of a React app):
// Define the queryconst GET_PETS_BY_SHELTER = gql`query GetPetsByShelter {shelters {namepets {namephotoURL}}}`;function MainPage() {// Execute the query within the component that uses its resultconst { loading, error, data } = useQuery(GET_PETS_BY_SHELTER);if (error) return <Error />;if (loading || !data) return <Fetching />;// Populate the component using the query's resultreturn <PetList shelters={data.shelters} />;}
Apollo Client's useQuery hook takes care of the request lifecycle from start to finish, including tracking loading and error states for you. There's no middleware to set up or boilerplate to write before making your first request. All you need to do is describe the data your component needs and let Apollo Client do the heavy lifting. 💪
GraphQL enables powerful tooling
Thanks to GraphQL's strong typing and built-in support for introspection, developer tools for GraphQL are extremely powerful. These tools let you do things like:
- Explore the full structure of a schema, complete with docstrings
- Compose new operations with live validation and autocomplete
- Register your schema with a management service that tracks and checks changes
What is Apollo GraphOS?
Apollo provides a cloud-hosted collection of tools that help you build your graph, measure its performance, and grow it safely. These tools are together known as Apollo GraphOS.
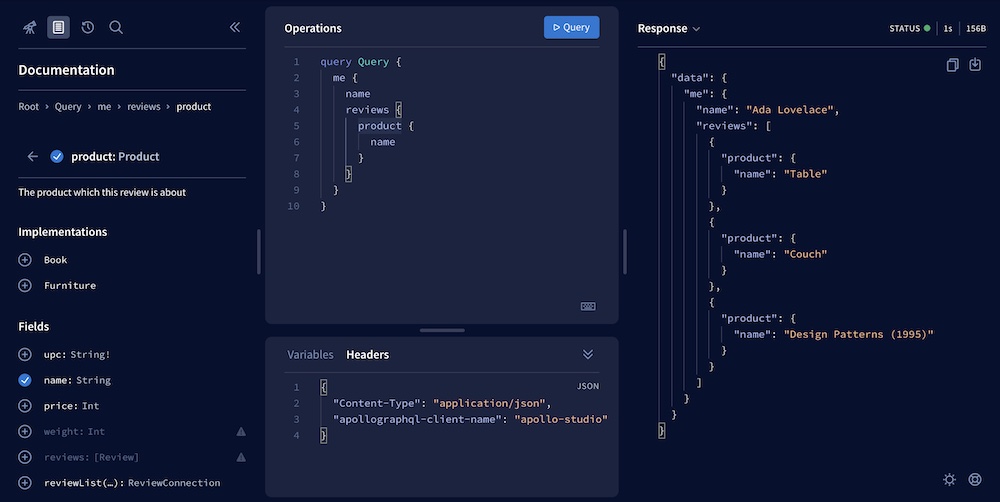
After registering your schema with GraphOS, you can use the GraphOS Studio Explorer to inspect all its types and fields. You can also build and run queries against your running server:

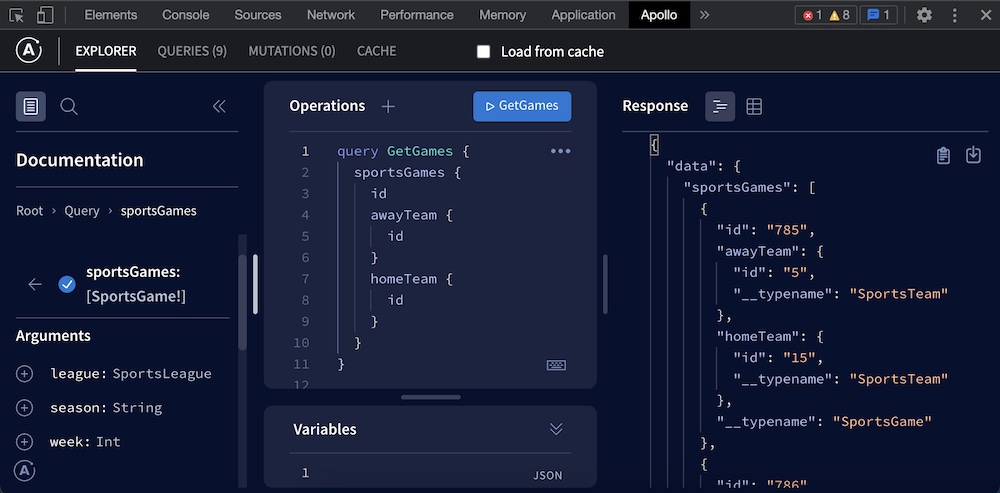
Apollo Client DevTools
The Apollo Client DevTools extension for Chrome and Firefox enables you to inspect your Apollo Client cache, track active queries, and view mutations. It also includes an embedded version of the Explorer, which helps you test queries while you're working on frontend code.

GraphQL is production-ready
GraphQL's adoption has risen steadily since Facebook published the original specification in 2015. For more and more organizations, the benefits of GraphQL have taken it from a curious engineer's hack-week experiment to the heart of the enterprise data layer.
GraphQL scales with the requirements of even the largest organizations, largely because of its powerful tooling and its compatibility with a federated architecture.
In a federated architecture, also known as a supergraph, a single GraphQL schema is split across multiple backend services. Each team in an organization can then own exactly the services (and the corresponding parts of the schema) that they should.
Organizations using GraphQL
Here are a few blog posts from organizations that have benefited from adopting GraphQL in their production environment:
GraphQL trade-offs
When deciding whether to adopt a technology, it's just as important to understand the technology's limitations as it is to understand its benefits.
Consider the following trade-offs when using GraphQL:
Change management
GraphQL introduces a new conceptual model for representing and interacting with data. An organization that's comfortable with this model can design, implement, and ship features quickly. However, the process of becoming comfortable with this model takes time.
- Frontend developers must come up to speed with a new API for fetching and manipulating data.
- Backend developers must come up to speed with how to handle incoming requests from the frontend.
- Developers across the organization must collaborate on a single, product-driven GraphQL schema and appoint individuals as the official maintainers of that schema.
The Apollo docs, blog, and community forum are all here to help your organization adopt GraphQL and take full advantage of it.
Potential for slow operations
Your GraphQL schema defines which types and fields your clients can query. Your GraphQL server's resolvers define how those types and fields are populated from your data stores.
Depending on your schema and your resolver definitions, your server might inadvertently support GraphQL operations that execute slowly, or even max out your server's resources.
Consequently, it's important to design your schema such that it supports the operations your clients need, without supporting unnecessary operations that affect performance. It's also helpful to set up trace reporting for your GraphQL server, enabling you to identify and improve slow operations.
Learn about query-driven schema design.
Incompatibility with web browser caching
Although Apollo Client provides powerful client-side caching features, those features often require some configuration to get the most out of them. The automatic caching provided by your web browser does not interact well with GraphQL.
Web browsers cache fetched data according to its URL. With GraphQL, you fetch all data from the same URL (the URL of your GraphQL server). Consequently, you can't rely on the cached value for this URL.